nginx配置 location / { try_files $uri $uri/ /index.html; } 参看官网:https://router.vuejs.org/zh/guide/essentials…
Vue子组件监听props值的变化
watch: { 'pageNo.flag'(){ console.log(new Date()); } } from:https://segmentfault.com/q/1010000013199063
vue父组件和子组件通过sync实现双向数据绑定
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>sync</title> <script …
vue操作父组件DOM元素
this.$parent.$refs.delReason[this.index].innerHTML = ''; this.$parent.$refs.delReason[this.index].style.display = 'none'…
webpack+vue-cli项目打包技巧
1.设置config文件夹index.js中productionSourceMap的值为false,也就是设置webpack配置中devtool为false,打包后文件体积可以减少百分之八十! 2.如何实现打包文件中js、css等的版本控制…
vue-cli引入vConsole调试移动端
1.npm安装到devDependencies npm install vconsole --save-dev 2.项目中公共js库或者js文件位置新建vconsole.js文件,填入如下内容 import Vconsole from 'v…
vue和react学习资料
Github:适用于公司实际项目手脚架或学习参考 Vue: https://github.com/moveondo/FullStack-NodeVue https://github.com/moveondo/VUE-Taobao 欢迎sta…
如何在vue组件的数据渲染完毕后获取dom节点
解决方法 var vm = new Vue({ updated: function () { // todo } }) 参考链接: https://segmentfault.com/q/1010000007599601 htt…
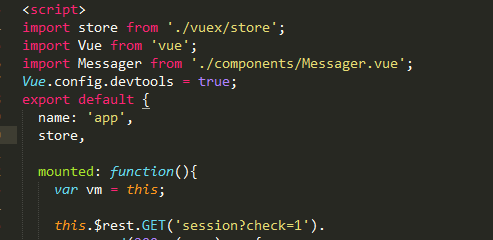
vue devtools安装后无法启动
vue安装后无法启动 图标出显示如下: Vue.js is detected on this page. Devtools inspection is not available because it’s in producti…
Sublime Text 3 常用插件以及安装方法(vue 插件)
使用Package Control组件安装 也可以安装package control组件,然后直接在线安装: 按Ctrl+` 调出console 粘贴以下代码到底部命令行并回车: { import urllib.request,os; pf…